Khi doanh nghiệp của bạn mở rộng hoạt động kinh doanh trực tuyến, việc thiết kế một website là điều không thể thiếu. Tuy nhiên, để tạo ra một trang web chuyên nghiệp giao diện đẹp mắt là điều dễ dàng. Trong bài viết này, VNDTS sẽ chia sẻ đến bạn 8 nguyên tắc giúp bạn thiết kế website chuyên nghiệp với giao diện đẹp mắt, hãy theo dõi đến cuối bài viết này bạn nhé!
Giao diện website là gì?
Trong lĩnh vực công nghệ thông tin, việc thiết kế giao diện đề cập đến quá trình tạo ra các giao diện người dùng cho phần mềm, website hoặc ứng dụng. Thiết kế giao diện website liên quan đến việc tạo ra các bố cục và cấu trúc hợp lý. Nhằm tối ưu hóa trải nghiệm người dùng.
Giao diện website chính là là cái bạn nhìn thấy khi truy cập vào một trang web. Từ việc sắp xếp vị trí, lựa chọn màu sắc đến cách trình bày hình ảnh. Tất cả đều được coi là phần của giao diện. Một giao diện website hấp dẫn và chuyên nghiệp sẽ thu hút người dùng. Giúp tạo ra ấn tượng tích cực ngay từ cái nhìn đầu tiên.
Thiết kế website chuyên nghiệp có giao diện hiệu quả
Bố cục trang web được bố trí hợp lý
- Bố cục Z - Pattern
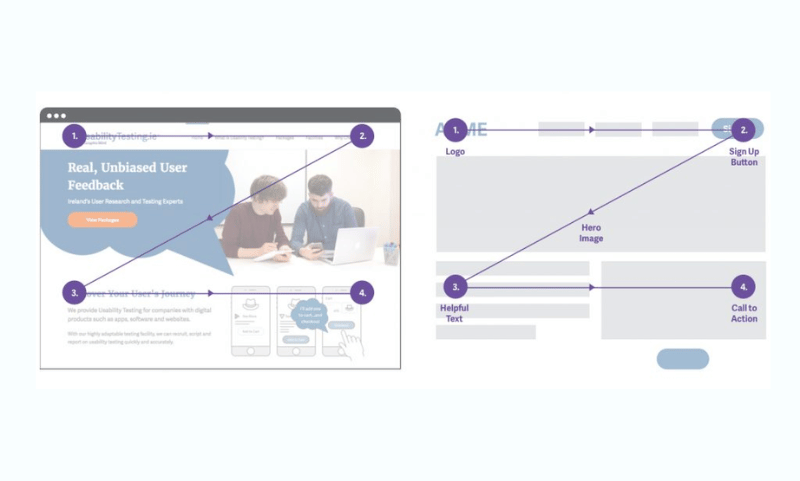
Khi mở một trang web mới, bạn có thể thường có thói quen lướt từ trái sang phải trên trang đầu tiên. Sau đó xuống dưới bên trái và kết thúc ở phía dưới bên phải. Đây là cách mà người đọc thường lướt nội dung chính của một trang web. Thiết kế website chuyên nghiệp theo mô hình này thường có hình dạng chữ Z hoặc hình zigzag. Thiết kế website bố cục Z - Pattern:
+ Vị trí 1: Đặt logo thương hiệu. Đây là điểm đầu tiên tạo ra ấn tượng với người dùng.
+ Vị trí 2: Tại đây bạn nên để thanh menu và nút CTA thứ cấp bắt mắt.
+ Vị trí giữa trang: Feature Image Slider ở giữa trang để phân biệt giữa phần trên và phần dưới của trang. Đồng thời giữ mắt người đọc theo hình dạng chữ Z.
+ Vị trí 2,3: Đây là nơi bạn trình bày nội dung thu hút và hình ảnh/video nổi bật.
+ Vị trí 4: Vị trí đặt nút CTA thôi thúc người dùng hành động.
Bố cục Z-Pattern thường phù hợp cho thiết kế website chuyên nghiệp đơn giản, ít text như các trang lading page. Nhằm tối ưu hóa chức năng chính là thu hút lượt xem, click chuột hoặc kích thích hành vi mua hàng.
- Bố cục F - Pattern
Bố cục F-Pattern cũng bắt đầu từ bên trái và di chuyển sang phải. Tuy nhiên bố cục này tập trung hơn vào nội dung văn bản quan trọng. Những website được thiết kế theo dạng chữ F này thích hợp cho trang chủ hoặc các trang blog.

Thiết kế website chuyên nghiệp duy trì sự nhất quán
Tính nhất quán trong thiết kế trang web là yếu tố quyết định website của bạn có trở nên hấp dẫn và chuyên nghiệp không. Hãy đảm bảo rằng thiết kế của bạn phù hợp với các thành phần (elements) thiết kế trong mỗi trang. Cụ thể, sự nhất quán cần được thể hiện trong việc sử dụng font chữ, kích thước, tiêu đề chính, tiêu đề phụ và kiểu nút CTA trên toàn bộ trang web. Bạn không nên sử dụng quá nhiều phông chữ, kích thước chữ và kiểu nút CTA khác nhau trên website. Điều này sẽ làm người đọc cảm thấy rối và không thể hiện sự chuyên nghiệp.
Trước khi thiết kế website chuyên nghiệp, bạn cần lập kế hoạch trước. Xác định phông chữ và màu sắc phù hợp cho văn bản, button, và các thành phần khác của website. Sử dụng gôn ngữ lập trình CSS (Cascading Style Sheets) để tạo phong cách cho website. Giúp bạn duy trì thông tin đầy đủ và nhất quán về các yếu tố thiết kế trên toàn bộ website.
.png)
Kiểu chữ dễ đọc và thân thiện
Việc chọn kiểu chữ khi thiết kế website bán hàng đóng vai trò rất quan trọng. Đầu tiên, hãy chọn phông chữ dễ đọc, tránh các kiểu chữ quá phức tạp. Người dùng thường chỉ dành một vài giây để lướt qua website của bạn. Vì vậy hãy chọn kiểu chữ mà họ có thể đọc dễ dàng và nhanh chóng. Đồng thời, nên thống nhất chọn một font chữ đồng nhất và dễ nhận diện cho toàn bộ website.
Ngoài phông chữ thân thiện với người dùng. Bạn cũng nên lưu ý chọn font chữ tương thích tốt với các trình duyệt web để tránh tình trạng lỗi font. Một số font chữ thường được sử dụng trong thiết kế website chuyên nghiệp: Arial, Verdana, Courier New, Serif + Sans Serif, Script, Roboto,...
.png)
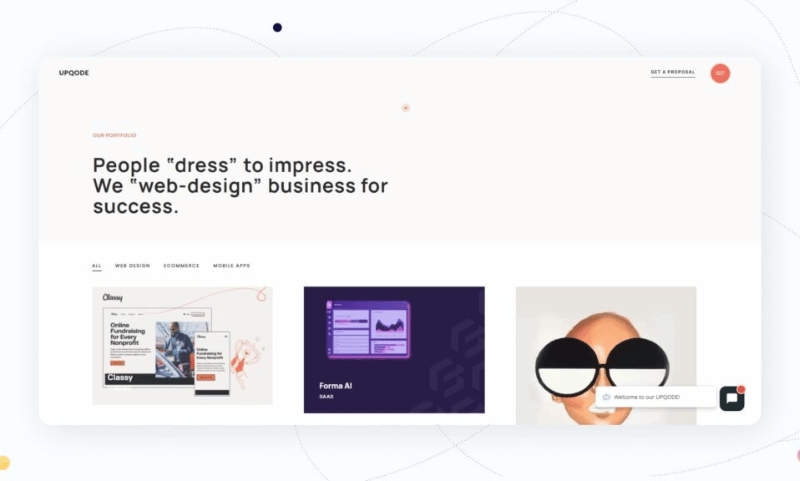
Bảng màu và hình ảnh giúp thiết kế website chuyên nghiệp
Tùy vào thông điệp mà bạn muốn truyền đạt tới người dùng. Bạn sẽ lựa chọn cách phối màu khác nhau. Bên cạnh đó, bạn cũng cần chú ý đến độ sáng và tối của màu sắc. Nếu thiết kế website nghiêng về tone trắng quá nhiều, sẽ tạo cảm giác "thiếu màu". Ngược lại, khi bạn chọn các màu sắc tối như nâu đỏ có thể dẫn đến tình trạng "cháy màu". Vì thế bạn nên chú ý, cân bằng hài hòa giữa sự sáng và tối, sự đậm và nhạt. Để tạo ra một tổng thể thị giác hài hòa và hấp dẫn.
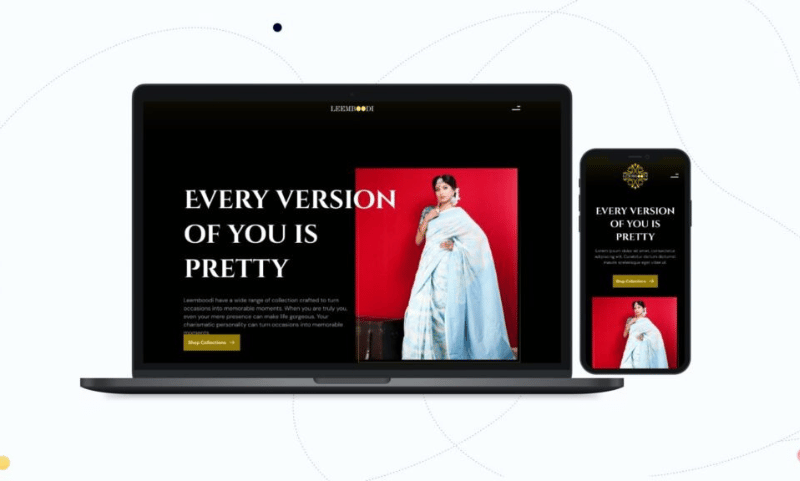
Khả năng tương thích tốt trên mọi thiết bị
Hiện nay, đa số người dùng đều sử dụng điện thoại thông minh để duyệt web, tìm kiếm thông tin và mua sắm online. Vì vậy, việc đảm bảo rằng website của bạn thân thiện với mọi thiết bị là rất quan trọng. Thiết kế website chuyên nghiệp để tương thích (Responsive) và hiển thị nội dung đầy đủ trên mọi loại màn hình. Bao gồm máy tính, laptop, điện thoại và máy tính bảng. Điều này giúp website đẹp mắt hơn và tối ưu trải nghiệm người dùng.

Thiết kế website chuyên nghiệp có tốc độ tải trang nhanh
Thiết kế website chuyên nghiệp hiệu quả cần phải có thời gian tải nhanh. Tốc độ tải trang tối đa 3 giây là mức chuẩn để website của bạn xuất hiện. Vì vậy, bạn hãy chăm sóc website của mình bằng cách tối ưu hóa hình ảnh có kích thước lớn. Trước khi đăng hình ảnh lên website, bạn có thể sử dụng các công cụ nén ảnh trực tuyến như Tinypng, img2go... để nén kích thước của ảnh.
Ngoài ra, bạn cần tối ưu hóa code bằng cách kết hợp các file CSS hoặc JavaScript thành một tệp để giảm thiểu số lượng yêu cầu HTTP. Bạn cũng có thể nén HTML, JavaScript và CSS để tăng tốc độ tải trang web.
.png)
Điều hướng trang dễ dàng hợp lý
Khách truy cập thường dễ dàng ở lại lâu hơn trên các website có điều hướng dễ dàng. Để có một hệ thống điều hướng hiệu quả, bạn có thể nghiên cứu tạo cấu trúc trang phân cấp hợp lý. Có sử dụng breadcrumbs và thiết kế các nút có thể nhấp. Bạn nên thiết kế website chuyên nghiệp theo nguyên tắc "ba lần nhấp" để đảm bảo khách truy cập có thể tiếp cận thông tin cần thiết chỉ trong tối đa 3 lần click chuột.
.png)
2.8. Thiết kế website chuyên nghiệp phù hợp nhu cầu người dùng
Nếu website của bạn có thể giao tiếp hiệu quả với khách truy cập, họ sẽ ở lại trang web của bạn lâu hơn. Bạn có thể thiết lập giao tiếp dễ dàng với khách truy cập bằng cách tổ chức thông tin tốt các tiêu đề chính và tiêu đề phụ, cắt bớt phần viết dài dòng và sử dụng gạch đầu dòng, thay vì các câu dài ngoằng. Bên cạnh đó, bạn nên cung cấp nội dung chất lượng, thông tin hữu ích, dễ đọc, dễ hiểu cho người xem.

>>> Xem thêm: 6 yếu tố để thiết kế website du lịch thu hút người dùng
Đơn vị thiết kế giao diện website đẹp tại TPHCM
Những nguyên lý cơ bản trong việc thiết kế website nhằm đảm bảo giao diện website đẹp mắt. Tạo ra nền tảng cho việc kinh doanh trực tuyến thành công. Đặc biệt đối với những công ty đang chuẩn bị xây dựng website mới, việc hiểu rõ nguyên lý thiết kế website là rất quan trọng. Nếu bạn đang tìm kiếm đơn vị thiết kế website chuyên nghiệp, thiết kế theo yêu cầu hãy gọi đến cho Công ty TNHH Giải pháp Công nghệ số VN qua hotline 0886.6868.39 để được tư vấn miễn phí nhé!
















.png)


























Chia sẻ nhận xét về bài viết