Trong thời đại công nghệ phát triển, người dùng chỉ cần một cú click chuột để mua hàng trên website. Chính vì thế việc tìm hiểu giao diện web là gì và thiết kế giao diện web đẹp mắt để trưng bày các sản phẩm, dịch vụ sẽ giúp công việc bán hàng trở nên thuận lợi hơn. Hãy theo dõi bài viết dưới đây của VNDTS để khám phá những bí quyết thiết kế giao diện cho website đơn giản và hiện đại bạn nhé!
Giao diện web là gì?
Giao diện web chính là giao diện người dùng của một trang web. Nó bao gồm tất cả các yếu tố mà người dùng nhìn thấy và tương tác khi truy cập vào một trang web cụ thể. Giao diện trang web không chỉ đơn thuần là bố cục và thiết kế website, mà còn liên quan đến trải nghiệm người dùng, sự tương tác và thẩm mỹ. Website có giao diện tốt có thể tạo ra ấn tượng tốt đầu tiên và giữ chân người dùng trên trang web.
Giao diện trang web quyết định trực tiếp đến trải nghiệm người dùng khi truy cập vào một trang web. Nó có thể ảnh hưởng lớn đến việc người dùng có muốn tiếp tục duyệt trang web hay không. Một giao diện web hấp dẫn, đẹp mắt và dễ sử dụng sẽ tạo ra sự thoải mái và hài lòng cho người dùng và ngược lại.
Xem thêm kiến thức về website:

Chia sẻ 4 thành phần của một giao diện trang web
Một giao diện web bao gồm nhiều thành phần quan trọng để tạo nên một trang web hoàn chỉnh và hấp dẫn. Các thành phần chính bao gồm:
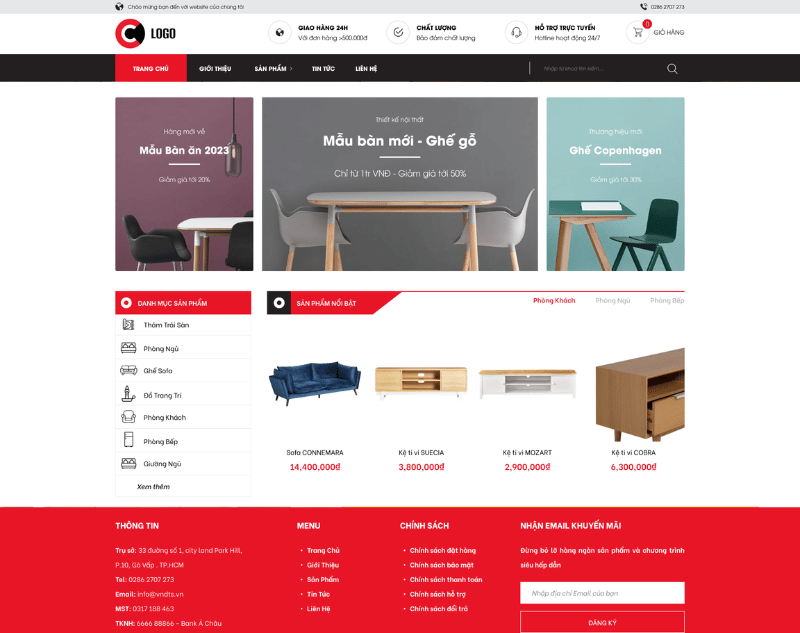
Header
Header là phần đầu của trang web, thường chứa logo, menu điều hướng và các thông tin quan trọng khác. Header giúp người dùng dễ dàng điều hướng trên trang web. Và là nơi để hiển thị các thông tin của doanh nghiệp như số điện thoại liên hệ, địa chỉ email. Hoặc các nút kết nối với các trang mạng xã hội.
Nội dung chính
Nội dung chính là phần quan trọng nhất của trang web. Giao diện web phần nội dung là nơi hiển thị thông tin, sản phẩm hoặc dịch vụ mà trang web cung cấp. Người dùng tìm hiểu và tiếp cận với nội dung chính của trang web tại đây.
Sidebar
Sidebar là một khu vực bên cạnh nội dung chính. Thường chứa các liên kết liên quan, danh mục hoặc quảng cáo. Giao diện web với Sidebar giúp người dùng dễ dàng điều hướng trong website và tìm kiếm thông tin một cách nhanh chóng.
Footer
Footer là phần cuối cùng của trang web. Phần này thường chứa thông tin về trang web như các liên kết liên hệ, thông tin về bản quyền, hoặc các liên kết liên quan khác.

Bí quyết thiết kế giao diện web hiện đại đẹp mắt
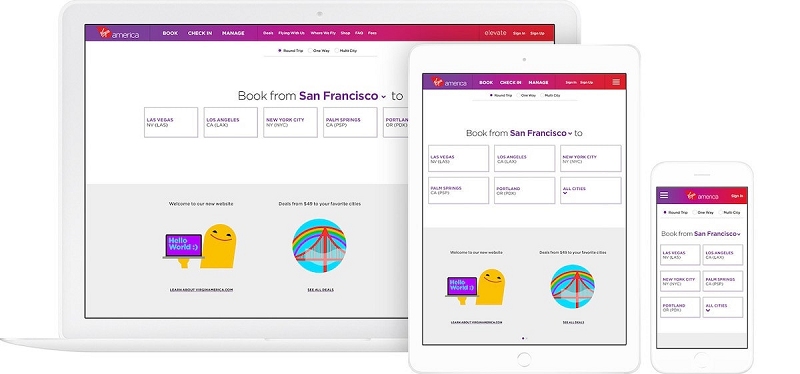
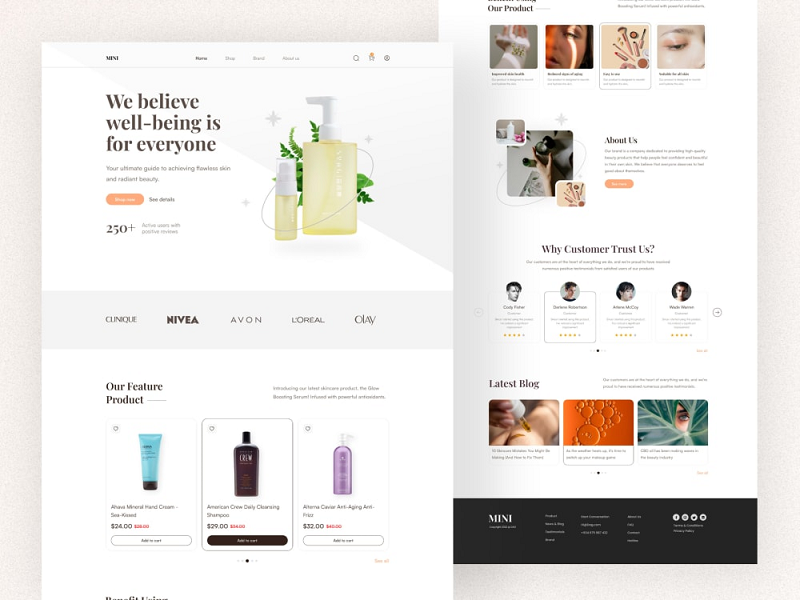
Một website có giao diện đơn giản, hiện đại và đẹp mắt là kết quả của việc kết hợp các yếu tố thiết kế chuẩn UX UI. Dưới đây là những yếu tố quan trọng để tạo ra một giao diện trang web đẹp mắt:
Màu sắc và hình ảnh trên trang
Màu sắc và hình ảnh là hai yếu tố quan trọng trong việc tạo nên một website có giao hài hòa và thu hút người dùng. Màu sắc phải phù hợp với nội dung và mục đích của trang web. Đồng thời phải tạo được cảm giác thẩm mỹ và chuyên nghiệp. Hình ảnh cũng cần được chọn lọc kỹ càng để phù hợp với nội dung. Và lưu ý không gây xao lạc cho người dùng.
Tạo điểm nhấn trên giao diện web
Website có giao diện đẹp cần có sự mới lạ và điểm nhấn để thu hút sự chú ý của người dùng. Điểm nhấn có thể là một hình ảnh nổi bật, một tiêu đề đặc biệt hoặc hiệu ứng độc đáo. Tuy nhiên, điểm nhấn cần được sử dụng một cách tinh tế và không làm xao lạc quá nhiều cho website.
Thể hiện thông điệp website truyền tải
Giao diện web đẹp không chỉ là việc sắp xếp các yếu tố thiết kế một cách hài hòa. Mà còn phải truyền đi thông điệp nhất định của trang web. Thông điệp này có thể là giới thiệu về sản phẩm, dịch vụ hoặc giá trị cốt lõi của website. Thông điệp nên được hiển thị rõ ràng và dễ hiểu. Để người dùng có thể nhận biết và hiểu rõ về trang web.
Bố trí các thành phần một cách hợp lý
Bố trí các thành phần trong giao diện trang web cũng là một yếu tố quan trọng để tạo ra một giao diện đẹp và dễ sử dụng. Các phần như tiêu đề, nội dung, hình ảnh và liên kết cần được sắp xếp hợp lý và logic. Để người dùng dễ dàng tìm kiếm và tiếp cận thông tin.
Sử dụng các mẫu giao diện web đẹp có sẵn
Nếu bạn không muốn tự thiết kế giao diện cho web của mình. Bạn có thể sử dụng các giao diện đẹp có sẵn. VNDTS có hơn 200 mẫu giao diện có sẵn, được thiết kế cho từng ngành nghề khác nhau. Mỗi giao diện đều mang một phong cách riêng, được thiết kế đẹp mắt, tối ưu trên mọi thiết bị. Chúng tôi cam kết giao diện mẫu chuẩn SEO, chuẩn responsive trên mọi thiết bị.

Công ty TNHH Giải Pháp Công Nghệ Số VN có vô vàn các giao diện như giao diện thiết kế website nhà hàng, thiết kế website in ấn, thiết kế website bất động sản,... Nếu bạn đang tìm kiếm một đơn vị thiết kế giao diện website với nhiều mẫu template đẹp thì hãy liên hệ đến hotline 0886 6868 39 để được tư vấn bạn nhé!
Tổng kết lại, giao diện web là gì? giao diện web chính là giao diện người dùng của một trang web. Chúng có vai trò quan trọng trong việc tạo ra ấn tượng đầu tiên và giữ chân người dùng. Website có giao diện đẹp cần có màu sắc và hình ảnh hài hòa, có sự mới lạ và điểm nhấn, truyền đi thông điệp nhất định và bố trí hợp lý các thành phần. Theo dõi VNDTS để tìm hiểu thêm nhiều kiến thức website bổ ích bạn nhé!






















































Chia sẻ nhận xét về bài viết