Email: info@vndts.vn
Hotline: 0886 68 68 39 - Tel: 02862707273
Mon - Fri 8:00 - 17:00, Sat 8:00 - 12:00, Sun off
- Trang chủ
- Giới thiệu
-
Thiết kế website
- Thiết Kế Website Bán Khóa Học
- Thiết kế website doanh nghiệp
- Thiết Kế Website Ẩm Thực
- Thiết Kế Website Mỹ Phẩm
- Thiết Kế Website Xây Dựng
- Thiết Kế Website Thương Mại Điện Tử
- Thiết Kế Website Trung Tâm Anh Ngữ
- Thiết Kế Website Nội Thất
- Thiết Kế Website Logistics
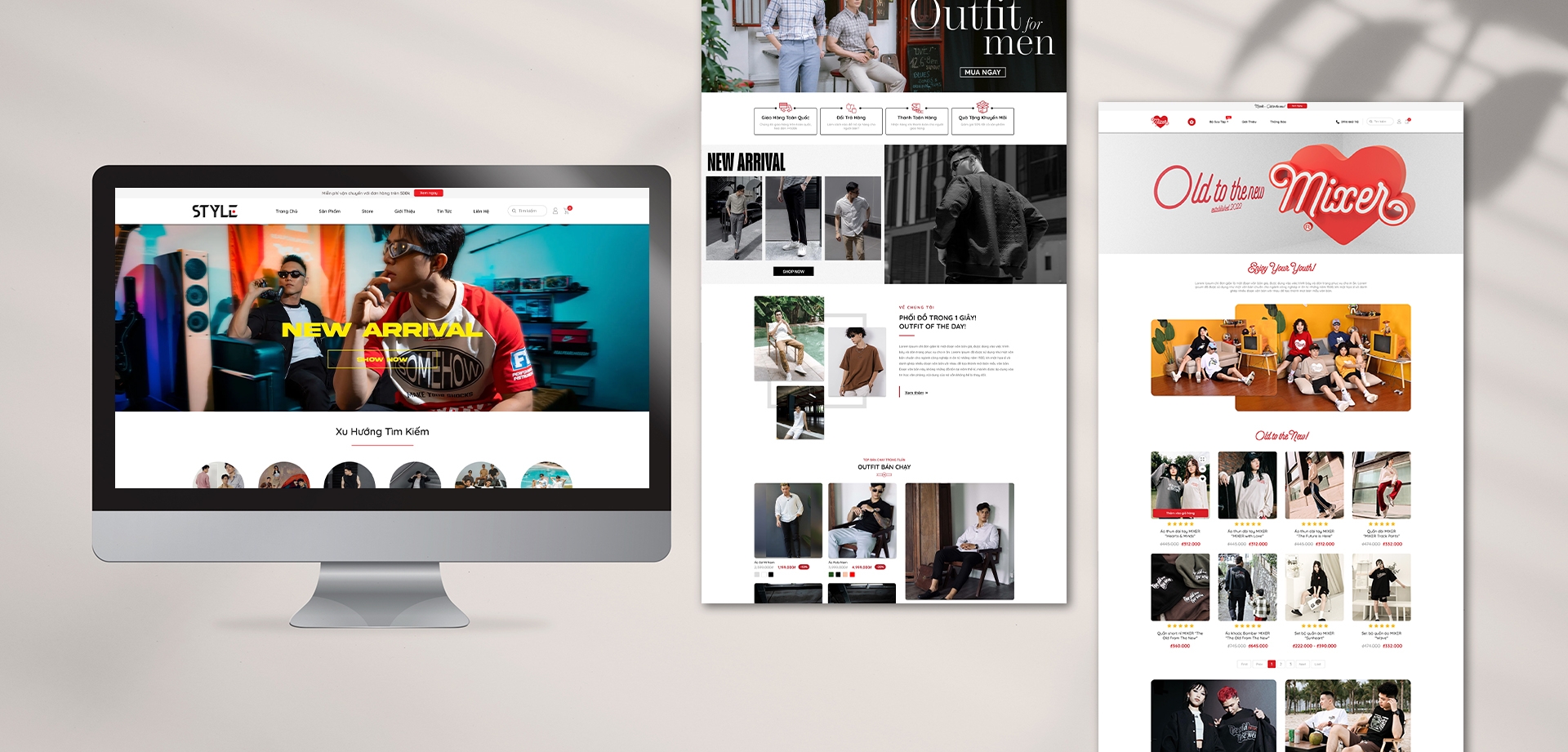
- Thiết Kế Website Thời Trang
- Thiết Kế Website Du Lịch
- Thiết Kế Website Thiết Bị Vệ Sinh
- Thiết Kế Website Nhà Hàng
- Thiết Kế Website Bất Động Sản
- Thiết Kế Website Bán Hàng
- Thiết Kế Website Vé Máy Bay
- Thiết Kế Website In Ấn
- Thiết Kế Website Bao Bì
- Thiết Kế Website Mẹ Và Bé
- Thiết Kế Website Cơ Khí
-
Dịch vụ
- Dự Án
- Tuyển dụng
- Blog

CÔNG TY TNHH GIẢI PHÁP CÔNG NGHỆ SỐ VN
Thiết Kế Web Chuyên Nghiệp Nhất Thị Trường
Đừng ngần ngại liên hệ với chúng tôi nếu cần thêm trợ giúp. Đội ngũ hỗ trợ khách hàng luôn sẵn sàng đồng hành cùng bạn. Chúc bạn thành công và hài lòng với trải nghiệm của mình. Thankyou!
Thông tin liên hệ hỗ trợ- Trụ sở: Toà Nhà D-Eyes, 371 Nguyễn Kiệm, Phường Hạnh Thông, Thành phố Hồ Chí Minh
- Hotline: 0886 68 68 39 - Tel: 02862707273
- Email: info@vndts.vn
Liên hệ tư vấn
Hotline: 0886 68 68 39

Phone:02862 70 72 73

Phone:0886 68 68 39

Phone:0903 00 32 32

Phone:0707 007 559

Phone:0938 834 602

Phone:0369 613 143